Diferencia entre Div y Span

Llave Diferencia - Div VS durar
HTML es un idioma ampliamente utilizado para desarrollar páginas web. Representa el lenguaje de marcado de hyper text. El término hiper se refiere a vincular otros recursos web en Internet. El término marcado se refiere a la capacidad de crear texto formateado con imágenes y otros recursos multimedia. Los hipervínculos son los componentes principales en HTML que hacen que todos los recursos web se conecten juntos. Hay varias versiones de HTML. Son HTML 2.0, 3.2, 4.01 y html5. Básicamente, HTML es un documento de texto con etiquetas. Le dice al navegador web la forma de estructurar la página web para mostrarla. El div y el tramo son dos etiquetas en html. Cada elemento HTML tiene un valor de visualización predeterminado según el tipo de elemento. Entonces, pueden ser un elemento en línea o en línea. Este artículo discute la diferencia entre Div y Span. El diferencia clave entre div y span es que Div es un elemento de nivel de bloque, mientras que SPAN es un elemento en línea.
CONTENIDO
1. Descripción general y diferencia de claves
2. Que es div
3. Que es el tramo
4. Similitudes entre div y tranvía
5. Comparación de lado a lado - Div Vs Span en forma tabular
6. Resumen
Que es div?
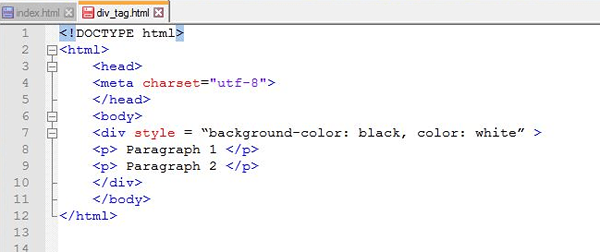
Todos los documentos HTML comienzan con una declaración de tipo de documento. Hoy la versión más común de HTML es HTML5. Por lo tanto, la declaración de tipo es . Todas las etiquetas HTML deben incluirse dentro y las etiquetas. Los detalles necesarios de la página web se incluyen dentro de la etiqueta. La página web visible está escrita dentro de la etiqueta. Hay etiquetas para cada propósito. El
La etiqueta se usa a los párrafos. El
, etc. se usan para encabezados. El contenido dentro de la etiqueta de inicio y finalización se conoce como elemento. mi.gramo.
Este es un párrafo
.
Figura 01: HTML5
Cada elemento HTML tiene un valor de visualización predeterminado según el tipo de elemento. Los valores de visualización predeterminados pueden estar bloqueados o en línea. Los elementos de nivel de bloque siempre comienzan con una nueva línea. Estos elementos toman todo el ancho disponible. Algunos ejemplos de elementos de nivel de bloque son
, ,
y
Div Vs Span | |
| El DIV es una etiqueta HTML que define una división o una sección en un documento HTML. | El tramo es una etiqueta HTML que se utiliza para agrupar elementos en línea en un documento HTML. |
| Uso | |
| La etiqueta Div se usa como contenedor para otros elementos. | La etiqueta SPAN se usa como contenedor para algún texto. |
| Nueva línea | |
| La etiqueta Div comienza con una nueva línea. | La etiqueta SPAN no comienza con una nueva línea. |
| Ancho requerido | |
| La etiqueta Div tomará todo ancho. | La etiqueta del tramo solo tomará el ancho requerido. |
| Sintaxis | |
Resumen - div VS durar
HTML significa Lenguaje de marcado de Hyper Text. Se utiliza para desarrollar sitios web. Este idioma consiste en etiquetas. Las etiquetas de agrupación Div y Span en HTML. Se utilizan para definir una sección en un documento. Este artículo explicó la diferencia entre las etiquetas Div y Span. La diferencia entre Div y Span es que DIV es un elemento de nivel de bloque, mientras que SPAN es un elemento en línea.
Descargue el PDF de Div Vs Span
Puede descargar la versión PDF de este artículo y usarla para fines fuera de línea según la nota de cita. Descargue la versión pdf aquí: diferencia entre div y span
Referencia:
1.punto de tutorial.comunicarse. "Bloques HTML."El punto, disponible aquí
2.Bloque HTML y elementos en línea. Disponible aquí
Imagen de cortesía:
1.'HTML5 LOGO y WordMark'by W3C, (CC por 3.0) a través de Commons Wikimedia
- « Diferencia entre icterus e ictericia
- Diferencia entre la incineración masiva y la incineración de la pared de agua de MSW »