Diferencia entre el margen y el relleno

Margen vs relleno
La diferencia entre el margen y el relleno es un aspecto importante en CSS ya que el margen y el relleno son dos conceptos importantes utilizados en CSS para proporcionar espacios entre diferentes elementos. El acolchado y los márgenes no son intercambiables y tienen diferentes propósitos, por lo que deben usarse adecuadamente. El relleno es el espacio entre el contenido y el borde de un bloque. El margen, por otro lado, es el espacio fuera del borde de un bloque. El margen separa bloques de bloques adyacentes mientras el relleno separa el borde del contenido.
Que es el relleno?
En CSS (Hojas de estilo en cascada), el relleno es el espacio mantenido entre el contenido y el borde. Separa el contenido de un bloque de su borde. El relleno es transparente e incluye la imagen de fondo o el color de fondo del elemento, también. La cantidad de relleno de un elemento se especifica utilizando el término "relleno" en el código CSS. Por ejemplo, para agregar un relleno de 25px alrededor del contenido siguiente se puede usar.
div
Ancho: 300px;
Altura: 300px;
relleno: 25px;
borde: 25px sólido;
Si es necesario, se pueden especificar diferentes valores de acolchado para la izquierda, derecha, superior e inferior también. La siguiente pieza de código especifica diferentes valores de relleno para cada lado.
div
Ancho: 300px;
Altura: 300px;
Tople de relleno: 25px;
Bottom: 35px;
ROLED-LAFUERA: 5px;
Right de relleno: 10px;
borde: 25px sólido;

Que es el margen?
En CSS (hojas de estilo en cascada), el margen es el espacio fuera del borde. Separa un bloque de otros bloques. El margen también es transparente, pero una gran diferencia con el relleno es que el margen no incluye imágenes de fondo o colores de fondo aplicados al elemento. La cantidad de margen en CSS se especifica utilizando el término "margen". La siguiente pieza de código aplicó un margen de 25px alrededor del bloque Div.
div
Ancho: 320px;
Altura: 320px;
borde: 5px sólido;
margen: 25px;
También se pueden especificar diferentes valores para diferentes lados del bloque. La siguiente pieza de código aplica diferentes valores de margen para cada lado.
div
Ancho: 320px;
Altura: 320px;
borde: 5px sólido;
margen-top: 25px;
margen de fondo: 35px;
margen-izquierda: 5px;
margen-derecha: 10px;
¿Cuál es la diferencia entre margen y relleno??
• El relleno es el espacio entre el borde y el contenido, mientras que el margen es el espacio fuera del borde.
• El relleno separa el contenido de un bloque desde el borde. El margen separa un bloque del otro.
• El relleno consta de las imágenes de fondo y los colores de fondo aplicados al contenido, mientras que el margen no se contenta como.
• Los márgenes de los bloques adyacentes pueden superponerse mientras que el relleno no se superpone.
Resumen:
Acolchado vs margen
El relleno es el espacio dentro del borde de un bloque que separa el borde del contenido. El margen es el espacio fuera del borde que separa un bloque de los bloques adyacentes. Otra diferencia es que el relleno incluye la imagen de fondo y los colores de fondo aplicados alrededor del contenido, mientras que el margen no los contiene. Los márgenes de los bloques adyacentes a veces pueden superponerse cuando el navegador rinde la página, pero para el acolchado no sucederá.
Imágenes Cortesía:
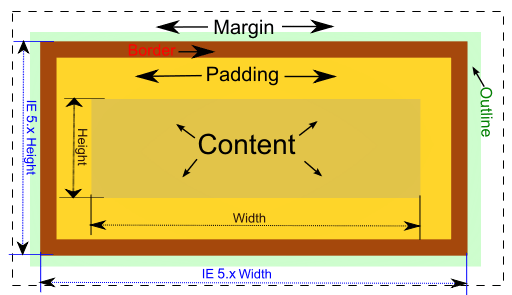
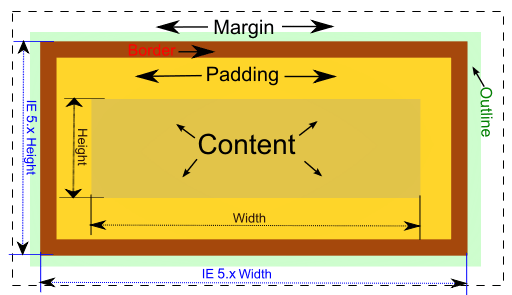
- Modelo de caja CSS de Felix.pierna (cc by-sa 3.0)